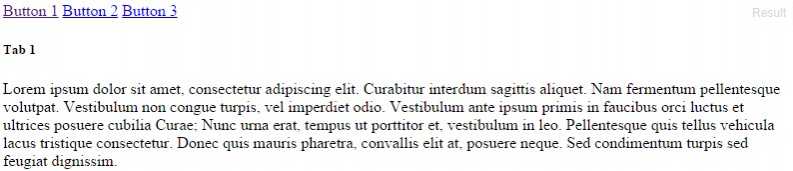
Demo link at the bottom of the page.
This comes from one of my up coming projects where I needed to create css tabs but couldn’t use checkboxs or radios in order to trigger the tabs. It works by making a target the current :target and avoids scrolling the page by keeping this target’s display property at none. Thus the page never scrolls but the content is still displayed.

Html
<a href="#tab1">Button 1</a>
<a href="#tab2">Button 2</a>
<a href="#tab3">Button 3</a>
<span class="tab-target" id="tab1"></span>
<section>
<h5>Tab 1</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur interdum sagittis aliquet. Nam fermentum pellentesque volutpat. Vestibulum non congue turpis, vel imperdiet odio. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nunc urna erat, tempus ut porttitor et, vestibulum in leo. Pellentesque quis tellus vehicula lacus tristique consectetur. Donec quis mauris pharetra, convallis elit at, posuere neque. Sed condimentum turpis sed feugiat dignissim.</p>
</section>
<span class="tab-target" id="tab2"></span>
<section>
<h5>Tab 2</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur interdum sagittis aliquet. Nam fermentum pellentesque volutpat. Vestibulum non congue turpis, vel imperdiet odio. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nunc urna erat, tempus ut porttitor et, vestibulum in leo. Pellentesque quis tellus vehicula lacus tristique consectetur. Donec quis mauris pharetra, convallis elit at, posuere neque. Sed condimentum turpis sed feugiat dignissim.</p>
</section>
<span class="tab-target" id="tab3"></span>
<section>
<h5>Tab 3</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur interdum sagittis aliquet. Nam fermentum pellentesque volutpat. Vestibulum non congue turpis, vel imperdiet odio. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nunc urna erat, tempus ut porttitor et, vestibulum in leo. Pellentesque quis tellus vehicula lacus tristique consectetur. Donec quis mauris pharetra, convallis elit at, posuere neque. Sed condimentum turpis sed feugiat dignissim.</p>
</section>
CSS
.tab-target, section {
display: none;
}
.tab-target:target + section {
display: block;
}
